很多人可能都注意到不少的 WordPress 博客的“关于”页面都要有个“时间轴”式的博客发展历程,非常的好看,其实 Typecho 下也可以轻松实现的,今天就给大家分享一下。

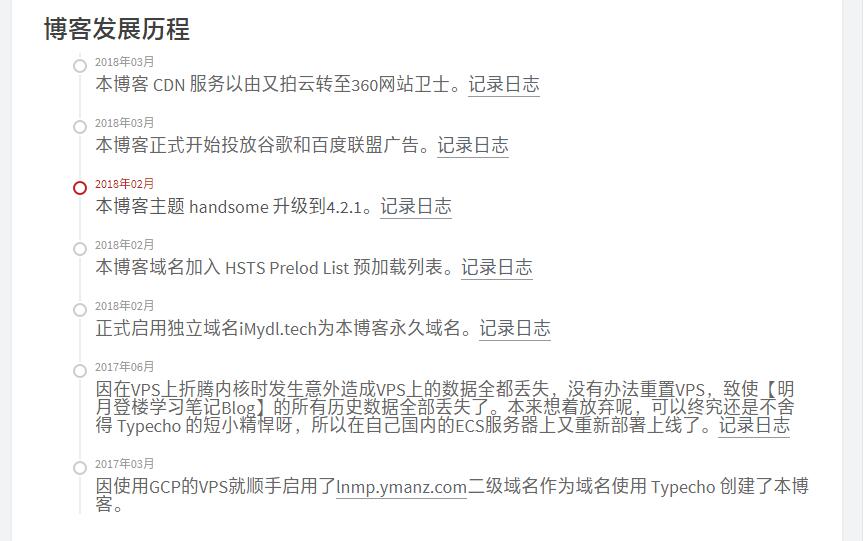
类似上图所示的效果,这里以本博客使用的 Typecho 主题 handsome 为例,将下面的 CSS 代码添加到主题设置——开发者设置——自定义CSS里:
/* 站点动态时间轴 */
#teamnewslist ol{list-style:none;margin-left: 36px;padding-left: 14px;border-left: 2px solid #eee;font-size: 18px;color: #666;}
#teamnewslist b{font-size: 12px;font-weight: normal;color: #999;display: block;position: relative;margin-bottom:5px;}
#teamnewslist b::after{position: absolute;top: 6px;left: -22px;content: '';width: 14px;height: 14px;border-radius: 50%;background-color: #fff;border: 2px solid #ccc;box-shadow: 2px 2px 0 rgba(255,255,255,1), -2px -2px 0 rgba(255,255,255,1)}
#teamnewslist li{list-style:none;margin: 0 0 20px 0;line-height: 100%;}
#teamnewslist li:hover{color: #555;}
#teamnewslist li:hover b::after{border-color: #C01E22;}
#teamnewslist li:hover b{color: #C01E22;}在编辑页面或文章时,然后按以下格式编辑内容(因为 Typecho 默认 MarkDown 语法解析引擎的缘故,为了让HTML/CSS代码生效需要加入强制转换符 !!! 才能输出到网页前端而不被 MarkDown 语法解析):
<div id="teamnewslist">
<ol>
<li><b>2018年02月</b>正式启用独立域名iMydl.tech为本博客永久域名。<a title="记录日志" href="https://www.imydl.tech/status/311.html" target="_blank">记录日志</a></li>
<li><b>2017年06月</b>因在VPS上折腾内核时发生意外造成VPS上的数据全都丢失,没有办法重置VPS,致使【明月登楼学习笔记Blog】的所有历史数据全部丢失了。本来想着放弃呢,可以终究还是不舍得 Typecho 的短小精悍呀,所以在自己国内的ECS服务器上又重新部署上线了。<a title="记录日志" href="https://www.imydl.tech/status/1.html" target="_blank">记录日志</a></li>
<li><b>2017年03月</b>因使用GCP的VPS就顺手启用了<a title="lnmp.ymanz.com" href="https://lnmp.ymanz.com" target="_blank">lnmp.ymanz.com</a>二级域名作为域名使用 Typecho 创建了本博客。</li>
</ol>
</div>PS:最后再次强调,在 Typecho 里使用上述代码的话,一定不要忘了 !!! 强制使用HTML/CSS解析转换符哦。
以后增加时光轴记录的时候,就直接一条条记录增加即可。
<li><b>2018年03月</b>本博客 CDN 服务以由又拍云转至360网站卫士。<a title="记录日志" href="https://www.imydl.tech/status/386.html" target="_blank">记录日志</a></li>具体效果,大家可以移步【关于我】页面体验效果,明月自己的CSS水平有限,所以涉及所有的CSS都只会复制粘贴,如果您有好的有关“时间轴”的CSS代码也可以分享给明月。
原文出处【如何为我们的博客网站添加时光轴记录】

10 条评论
和我的主题兼容性不是很好,排版有点乱了
嗯,这个有CSS依赖!
很好看,需要的CSS也比较少,可以用!
呵呵,用在介绍页面还是很不错的!
这个是使用CSS实现,所以理论上什么建站程序都使用
是的,兼容性非常的好!
Let'sEncrypt 免费通配符/泛域名SSL证书
LNMP支持了
明月写个详细教程吧,官方的 省略了一部分看不懂
还有就是之前网站有证书了,现在直接添加能切换过来么,还是删除之前网站
很遗憾的告诉你,目前还是测试阶段,现在申请Let's Encrypt泛解析证书依然是无法通过的!按照常理来看,如果支持了,需要你重新以泛解析方式申请获得的!理论上不会在in现有证书基础上自动切换的!
typecho是个不错的博客程序,可惜支持文档,相关资源太少了。
呵呵,感觉还行吧!主要是 Typecho 需要折腾的地方太少了!只需要专注于内容创作即可!⌇●﹏●⌇